Enhancing user experience is of great importance for a website. Users tend to have a very short attention span and it is important that they can access data at the earliest on a page. The faster the content loads, greater are the chances of user satisfaction, especially in today’s mobile-first world of content consumption.
What Is Page Speed?
Page speed can be described either as the page load time or time-to-first-byte.
Page load time refers to how long it will take for the page requested by a user to fully display its content while time to first byte indicates how long it will take for a browser to get the initial information byte from a browser.
Most people confuse page speed for site speed. Though almost similar, site speed, unlike page speed, describes the speed for page view samples on a specific site.
What Makes Page Speed an Important Factor in SEO and CRO?
Speed has primarily been a ranking factor on SERPs for desktop searches. In 2018, Google announced the “Speed Update” making page load speed a ranking factor for mobile searches too.
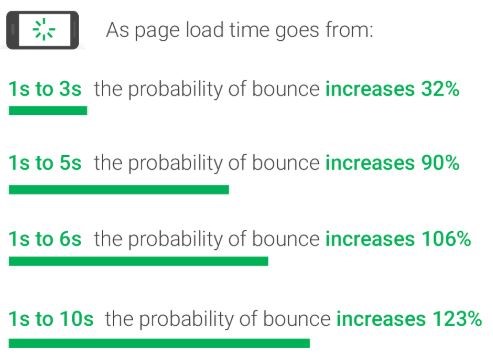
A 2017 study by Google to gauge user behavior on mobile devices clearly showed that page load time was directly proportional to bounce rate.
Page load time influences ROI as found in a Kissmetrics study. The study showed how –
- A 1-second delay in page response can result in a 7% reduction in conversions.
- If an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.
Read our article on CRO and why you need it by clicking here.
Page Speed Optimization: Best Practices
Page load time is of great importance to businesses and some of the best practices to optimize web pages are:
1. Render-blocking CSS
The visibility of your webpages is delayed if you have many CSS files. This means that your pages will take too long to load. You can eliminate render-blocking CSS on your site by properly calling your CSS files, merging multiple CSS files, reducing the CSS files in your critical path, or using less CSS overall
2. Reduce render-blocking JavaScript
The browsers used to load your site will parse HTML before rendering your pages. If browsers keep encountering scripts while rendering, they stop and execute them before continuing, meaning they will slow a page’s loading. Google, in this case, recommends minimizing or avoiding the use of JavaScript on your site or using the lighter CSS in place of JavaScript
3. Reduce server response time
The response times of your servers are determined by the hosting solution, and software server you use along with the amount of resources on each page. Consider the performance bottlenecks in your server response time like slow routing, slow database queries, and the lack of adequate memory. You should then fix these to get a server time of less than 200ms.
4. Enable compression
You should reduce the sizes of your HTML, JavaScript, and CSS files that are more than 150 bytes. You can use software applications like GZip to do this. Compression of your image files can be carried out using programs like Photoshop where you have control over the image’s quality
5. Minify HTML, JavaScript and CSS
Minification denotes the removal of redundant and unnecessary data without affecting the processing of resources by a browser. You can significantly increase your page loading speed by removing commas, spaces, and any unnecessary characters from your codes. You should also consider eliminating unused codes, formatting, and code comments.
6. Reduce redirects
When your page redirects to another, a visitor will endure waiting time for the completion of the HTTP request cycle. You can negate these wait times and boost your page speed by avoiding redirect chains. You can also reduce redirects by adding the trailing slash if pages are connected.
7. Leverage browser caching
Browsers will cache information on a local computer so that people do not have to reload pages when they return to your site. You can set the expiry date of your site’s cached information so that it does not slow your page speed. A year is often a reasonable caching time.
8. Use content delivery networks
Content delivery networks {CDNs} are server networks that distribute your load of content delivery. With this alternative, you will have multiple copies of your online content stored in data centers across different geographical locations. This way, users can access it quickly.
9. Enable keep-alive
You can allow your online visitors to use the same TCP connections for HTTP conversations by using keep-alive. By not opening a new connection every time, your pages will load faster. The connection, in this instance, remains persistent to enable this.
10. Optimizing the critical rendering path
The critical rendering path encompasses steps taken before the display of your webpage. If you optimize these steps, your pages will load fast. This way, you can avoid having to remove multiple elements so that your pages load quickly.
11. Focus more on visible content
The visible content in your webpages is the one people will see at the top of your screen before they scroll. This is, at times, called ”above the fold” content. By prioritizing on getting exceptional visible content, online visitors are engaged, and the site appears to have fast loading speeds.
12. Google Page Speed Checker
One of your best tools for evaluating page speed is Google’s PageSpeed Insights. This tool incorporates data from Chrome User Experience Report {CrUX}. Two significant metrics that denote your page speed including DCL {DOLContentLoaded} and FCP {First Contentful Paint} are included in the report.
The Final Word
The above pointers have hopefully improved your understanding of page speed. You thus can now take the right steps to improve page speed and, in so doing, boost your organic rank and sales. Even so, consider your users’ needs as well when optimizing your page speed to optimize conversion rates.
Need help with your page speed optimization efforts? Reach our SEO experts today!